Helped Increased New Subscriptions by 75k+ in a year TV
TV Media & entertainment
Media & entertainment 3 months
3 months Real-world project
Real-world project
Luminary is a subscription podcast that broadcasts original audio shows that aim to bring together listeners and creators in one place.
Background
Project Overview
The podcasting and streaming industry has grown rapidly, with platforms like Spotify, Apple Podcasts, and Audible competing for user attention. Luminary, a premium podcast platform, aims to differentiate itself and expand its user base by integrating its content into the Comcast X1 platform.
The ProblemLuminary recognized that users were facing significant hurdles when trying to access and engage with its original content, which was primarily limited to its website and mobile app. These hurdles not only frustrated users but also highlighted several key challenges and pain points, including:
The Solution
To tackle the various challenges and pain points experienced by users, Luminary devised a solution focused on integrating their content into the Comcast X1 platform. This strategic move aimed to enhance content discoverability and accessibility, ultimately driving user engagement and subscriber growth.
Project Team• Product Owner
• Project Manager
• Service Designer/User Research
• Lead Business Analyst
• Lead iOS Developer
• iOS Engineer
• Full Stack Developer
• Project Manager
• Service Designer/User Research
• Lead Business Analyst
• Lead iOS Developer
• iOS Engineer
• Full Stack Developer
My RoleAs the lead UX designer on this project, I was responsible for the entire design process, from research to ideation to the final UI designs and finally the UI component library. I collaborated closely with the development team to ensure the designs were implemented accurately and efficiently.
Tools Used• Sketch
• Photoshop CC
• InVision
• Zeplin
• Jira
• Photoshop CC
• InVision
• Zeplin
• Jira
My Design Process
Define
Discovery
Ideation
Design
Delivery
DefineSetting the Stage: Conducted Stakeholder Interviews to Align Project Goals and User Needs
I began by conducting stakeholder interviews with the team to clarify our direction and gather essential business and user requirements.
This initial step was crucial for understanding the project’s vision and aligning goals with user needs. Engaging with the team ensured I clearly understood their expectations and the project scope, laying a strong foundation for my work.
This initial step was crucial for understanding the project’s vision and aligning goals with user needs. Engaging with the team ensured I clearly understood their expectations and the project scope, laying a strong foundation for my work.
DiscoveryUncovering Insights Through Research
In this phase, I dove deep into research, analyzing a wide range of the competitive landscape, Luminary’s brand, and different listeners' behaviors to inform my design strategy and ensure alignment with Luminary's brand. Gathering insights on user preferences was critical in informing the rest of my design process.Analyze Existing Brand and Information Architecture
I first conducted exploratory research to analyze and audit Luminary’s existing brand experience, how users currently navigate their website, and the information architecture of their website.
Goals: • The goal was to dive deep into the market and user expectations, eliminating as much uncertainty and guesswork.
• To understand the existing landscape and identify areas for improvement.
• To understand the existing landscape and identify areas for improvement.
Results:• My goal was to dive deep into the market and user expectations, eliminating as much uncertainty and guesswork.
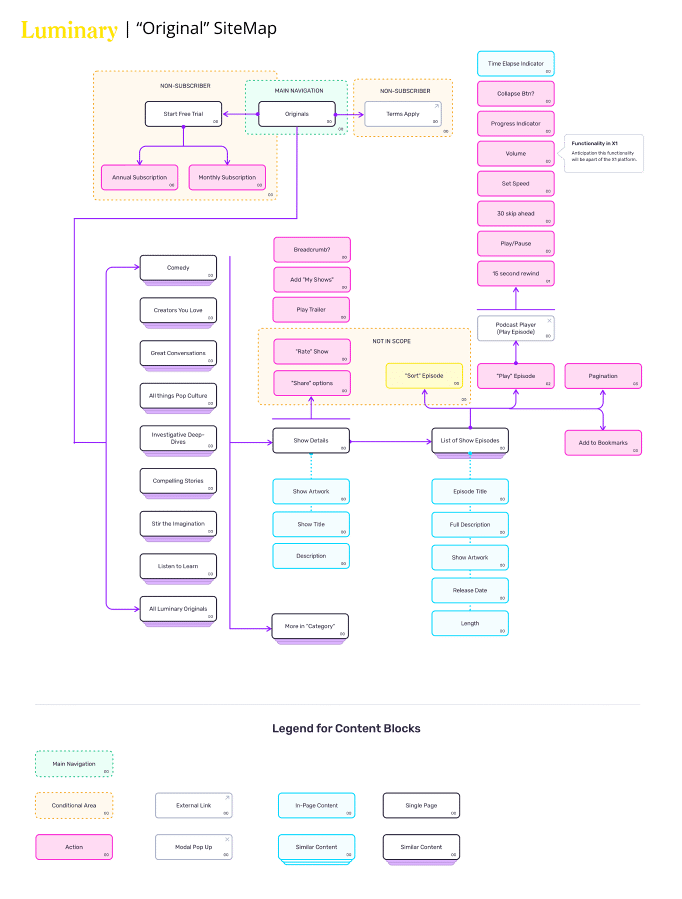
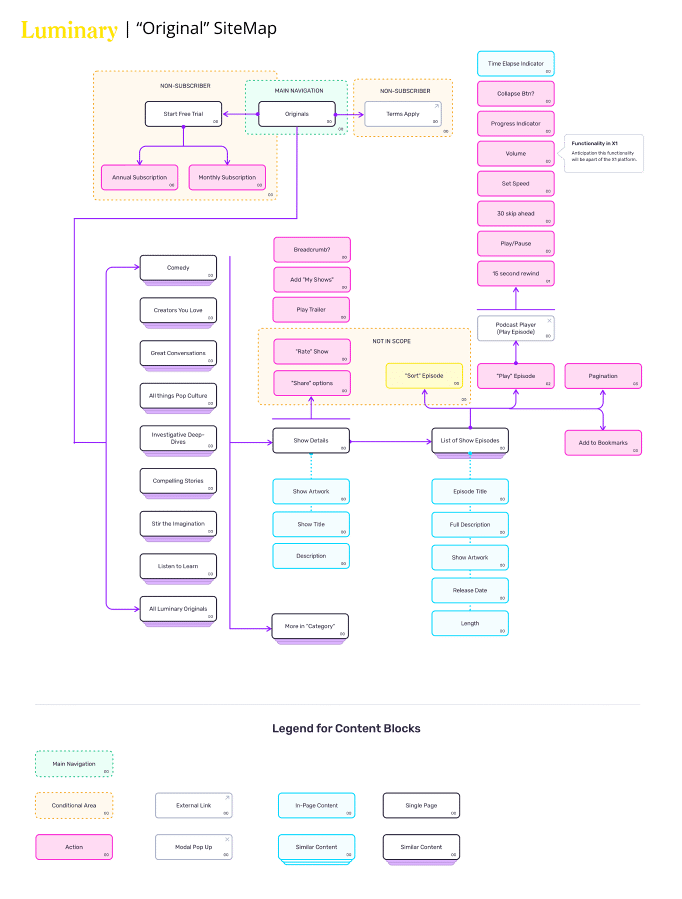
Developed Detailed Sitemaps to Visualize User Navigation
Next, I crafted detailed sitemaps to outline Luminary’s website and the new TV app's structure, visualizing how users navigated through the existing website and how they would navigate through the app. This step was vital for ensuring that information was organized logically, resulting in a clear framework that guided my design efforts.
(Note: Roll over image below to stop image scrolling)

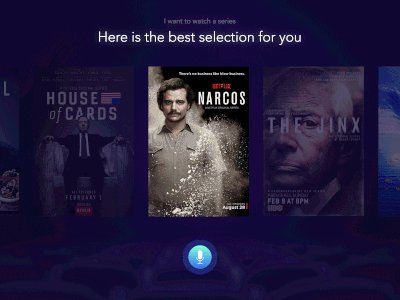
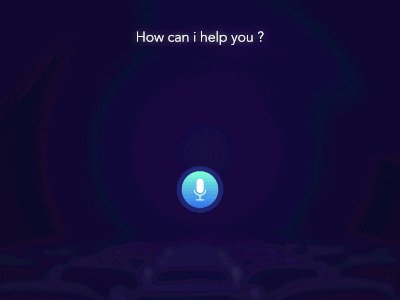
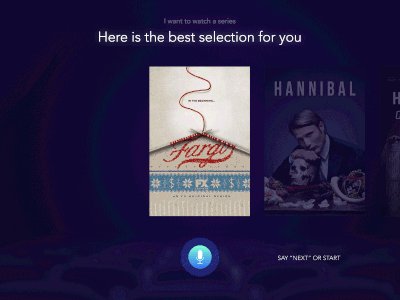
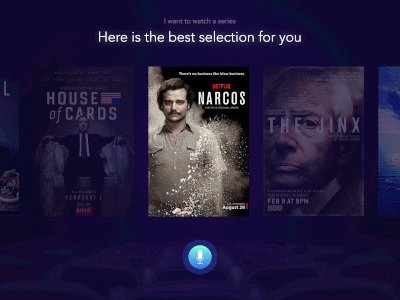
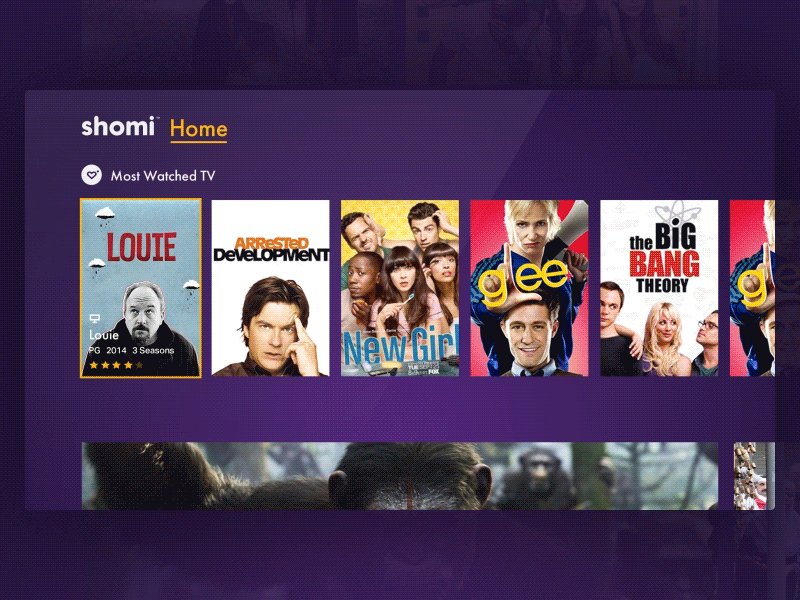
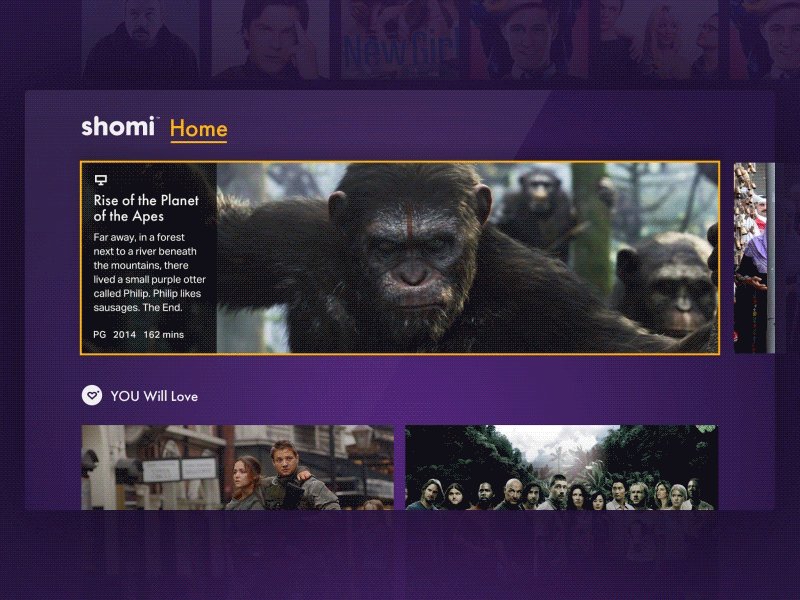
Comprehensive Research: Understanding Competitors, Users, and Technical Constraints
Next, I immersed myself in extensive exploratory research to gain a deep understanding of the competitive landscape and the behaviors, needs, and preferences of the target users.
Goal: • My goal was to identify opportunities for differentiation while ensuring that the designs would be feasible within the technical constraints of the Comcast platform.
Result: • This research provided a wealth of valuable insights that shaped my design strategy and aligned with the technical capabilities of the Comcast platform, ultimately setting the groundwork for a user-centric app.
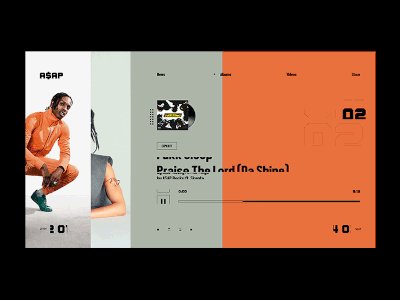
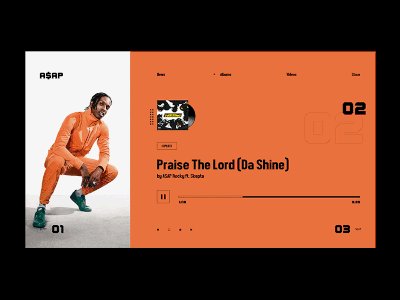
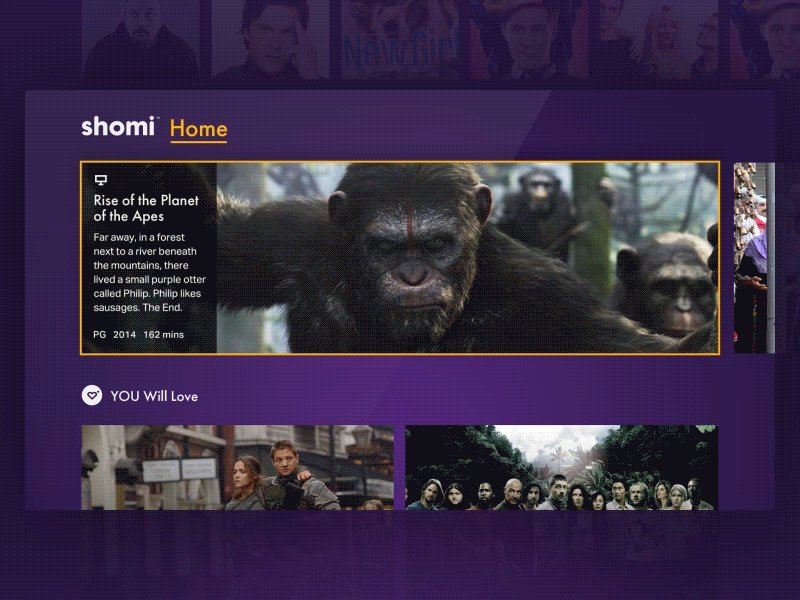
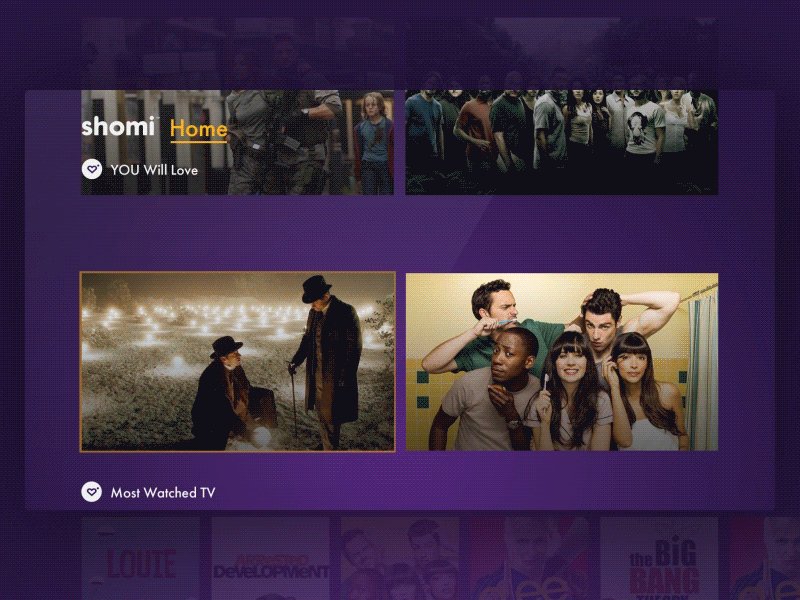
Created UI Design Moodboards for Visual Inspiration
Finally, I created a moodboard to explore different aesthetic directions and thematic elements for the design. This visual exploration was instrumental in defining the overall look and feel of the app, ensuring it aligned with Luminary's brand identity. The moodboards provided a rich source of inspiration that guided the design process and helped communicate the vision to stakeholders.




IdeationCreative Sparks:
Transforming Inspiration into Tangible Design Concepts
The ideation phase sparked creativity as I transformed insights into tangible design concepts, generating initial sketches and wireframes to visualize user interactions.Generated Initial Sketches to Explore Design Concepts
I started sketching initial design concepts based on our research findings. These sketches allowed me to explore different ideas quickly and visually communicate them to the team, resulting in a collection of ideas that sparked further discussion and exploration.
Login Screen
Home Screen
My Show Screen
Show Details Screen
Episodes Details Screen
Search Screen
Developed Mid-Fidelity Wireframes to Structure User Interactions
Next, I created mid-fidelity wireframes to provide a structured representation of the app's layout and functionality. This step was crucial for visualizing user interactions and refining the user experience, leading to a clearer understanding of how users would navigate the app.
DesignBringing Concepts to Life: Designing a Seamless User Experience
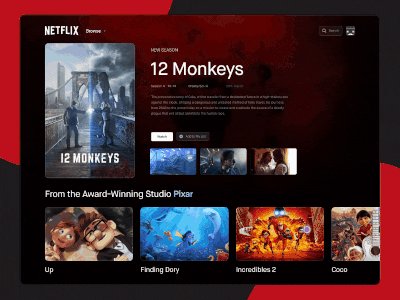
The design phase involved developing high-fidelity designs that were visually appealing and functionally effective. I also created a design library to ensure consistency throughout the product.Created High-Fidelity UI Mockups for Visual Representation
I designed high-fidelity UI mockups that brought the earlier concepts to life, applying branding elements, color palettes, and typography. This stage allowed stakeholders to visualize the design, resulting in a polished representation aligned with user expectations.
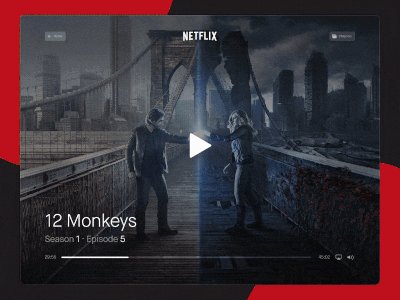
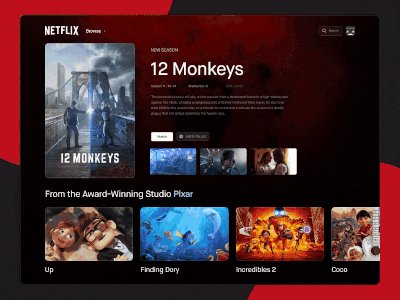
Home ScreenWas designed as the central hub where users could easily navigate and access Luminary's original content and featured shows.
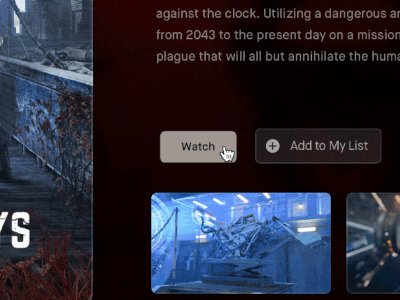
Show Details ScreenWhen you click on a show, the Show Detail Screen allows users to explore everything about the show, from the episode list to the descriptions. This helps users decide what to listen to next.
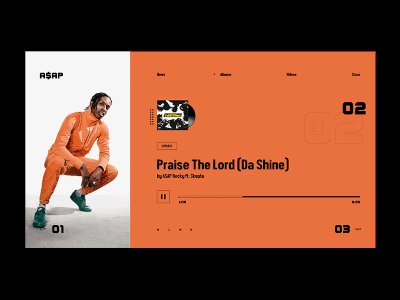
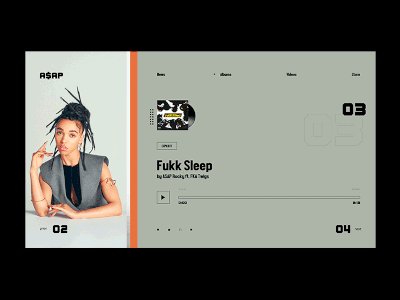
Audio Player ScreenAllows users to control how they listen to podcasts. They can play, pause, and navigate through episodes easily, ensuring they have a smooth and enjoyable listening experience.
My Show ScreenAllows users to manage and view all their favorite shows, while tracking episodes and updates in one convenient place.
Search ScreenHelps users to quickly find specific shows or episodes by entering keywords, making content discovery more efficient.
UI Component LibraryNext, I created a UI component library to standardize design elements and ensure consistency throughout the app. This library acted as a reference for both designers and developers, resulting in a cohesive design library that streamlined the development process.
DeliveryBringing It All Together:
Launching a User-Centric TV App with Impact
Launching a User-Centric TV App with Impact
During the Delivery Phase of the Luminary X1 project, I focused on ensuring that our carefully crafted designs were seamlessly translated into a functional app, collaborating closely with the development throughout the entire process.
Key Goals:
Collaboration with Developers• Worked closely with the development team to ensure accurate translation of designs into production.
• Conducted regular check-ins to address questions and facilitate discussions.
• Conducted regular check-ins to address questions and facilitate discussions.
Final Design Handoff• Polished and finalized UI designs after reviewing with stakeholders.
• Conducted regular check-ins to address questions and facilitate discussions.
• Conducted regular check-ins to address questions and facilitate discussions.
Monitoring Implementation• Provided the development team with all necessary design assets for accurate implementation.
• Ensured a smooth handoff, setting the stage for successful development of the Luminary app on the Comcast X1 platform.
• Ensured a smooth handoff, setting the stage for successful development of the Luminary app on the Comcast X1 platform.

ConclusionOutcome, Results & Lessons Learned
Key Results:• The Luminary app successfully launched on the Comcast X1 platform, meeting the goal of increasing content discoverability. An increase of 50k to 75k new subscribers was anticipated within the first year.
• Integrating Luminary’s content into the Comcast X1 platform offered an additional opportunity for new customers, which was essential for boosting brand awareness and audience engagement.
• Integrating Luminary’s content into the Comcast X1 platform offered an additional opportunity for new customers, which was essential for boosting brand awareness and audience engagement.
Lessons Learned:
• The importance of aligning UX design with business objectives became clear. By focusing on creating a user-friendly experience, the design choices were validated, demonstrating the value of UX work to stakeholders.• In hindsight, although initial goals were met, I would have loved to incorporate more robust analytics and usability testing to refine the user experience further. Future features would benefit from integrating user feedback loops throughout the process to improve design iterations and the customer experience.